I was always want to build an Chrome extension, especially after I found there exactly missing a tool I need. So I wrote this startup to doing a “Domain Bookmark” extension.
While we surfing the internet, we want to know if there are relate bookmarks to current page. This extension solve this. As its name, it search the whole Chorme Bookmark with the domain of current page.
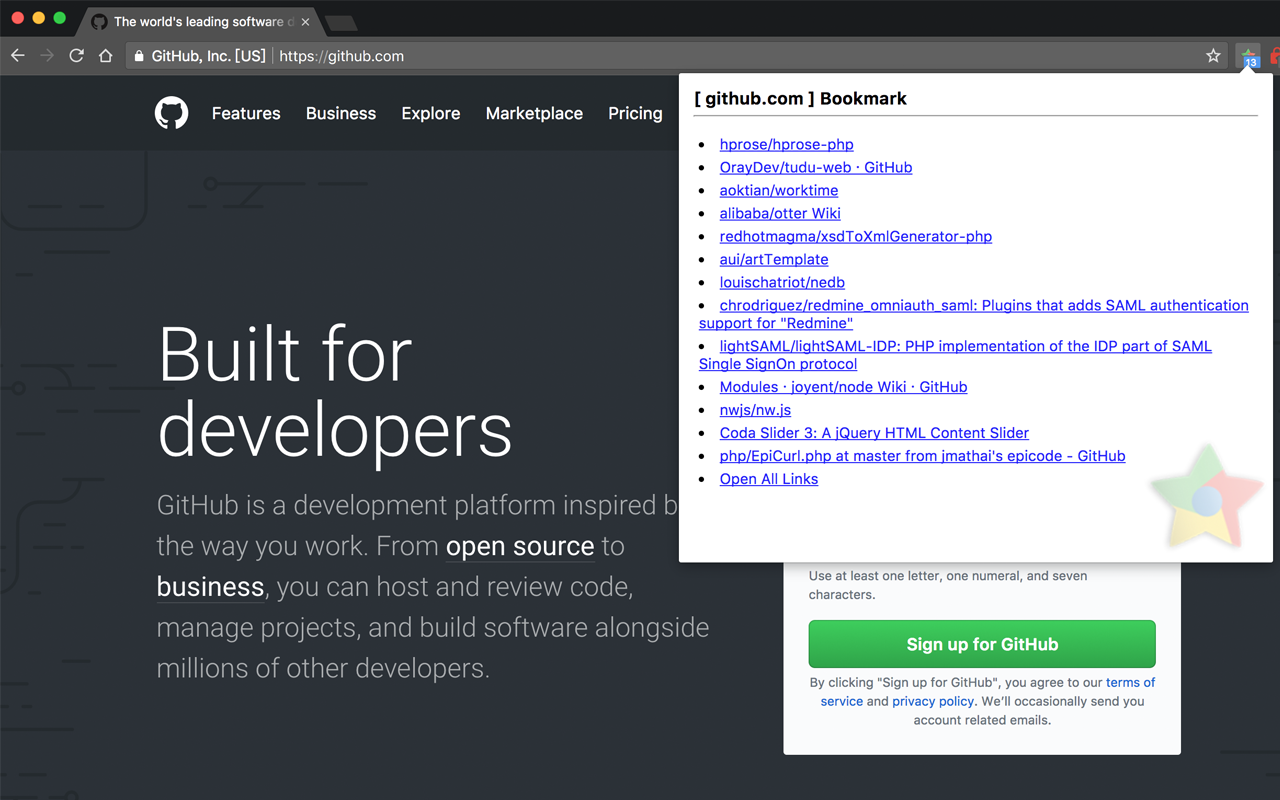
- Show you the count of relate pages
- Show all of them in list with click on the icon
- Open all with one click.
First of all, you need to know HTML/ JAVASCRIPT/ CSS. Then over.
If you don’t have that skills, please go to https://www.w3schools.com/
4 import things
manifest.json
https://developer.chrome.com/apps/manifest
Chrome will load this file automatically, so this file is the most important file, define your extension’s name and description, also about the last 3 import things below.
{“manifest_version”: 2,“name”: “Domain Bookmark”,“description”: “Show bookmarks relatie to the domain in current tab.”,“version”: “1.0”,“background”: {“scripts”: [“eventPage.js”],“persistent”: false},“permissions”: [“bookmarks”,“tabs”],“browser_action”: {“default_icon”: “icon.png”,“default_popup”: “popup.html”}}
Popup
Where is it?
Yes, after installed, your extension icon will shown nearby the address bar, click it, then the popup page will shown. You could also “Inspect” it and debug.
Background running
Popup could only trigger by click. if we need to trace user’s operation, we need background page or event script. Event script will take less source and faster. Here is our event script
(function() {chrome.tabs.onActiveChanged.addListener(search);chrome.tabs.onUpdated.addListener(search);})();
Config page
If the extension have some settings, you could provide a config page. Using “chrome.storage” to get and set. https://developer.chrome.com/extensions/options
Finally
Please check our extension.
Link: https://chrome.google.com/webstore/detail/domain-bookmark/bdenbnecgoejgedenceiggneklpbmlio